HTML & CSS & JS
HTML 간단한 태그
이무쿤
2019. 11. 19. 23:24
반응형
태그는 각각 의미가 존재.
- 링크
- 이미지
- 목록
- 제목
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div>
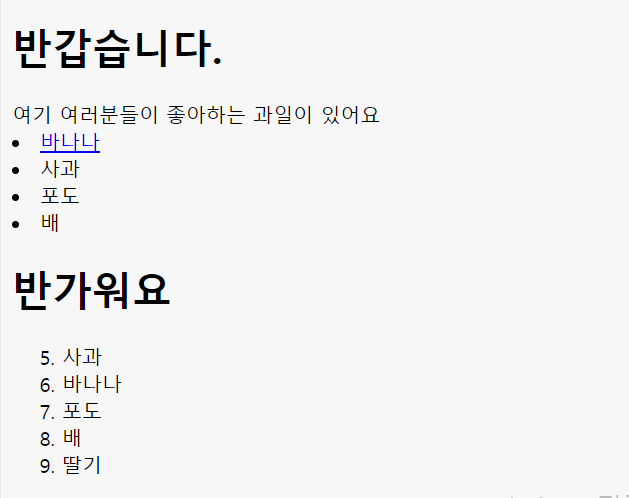
<h1>반갑습니다.</h1>
여기 여러분들이 좋아하는 과일이 있어요
<ui>
<li>사과</li>
<li>포도</li>
<li>배</li>
</ui>
</div>
<div>
<h1>
반가워요
</h1>
<ol start="5">
<li>사과</li>
<li>바나나</li>
<li>포도</li>
<li>배</li>
<li>딸기</li>
</ol>
</div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
태그 일부만 치고 탭치면 자동 생성
div -> 영역 분리
h1 -> 헤더
숫자가 커질수록 글자 작아짐.
ul -> 순서가 필요 없는 목록이 들어감
리스트 하나하나는 li로 표시
리스트 개수가 4개면
li *4치고 탭치면 4개 생성됨.
ol -> 순서가 필요한 목록
start="5"라고 지정시 5,6,7,,,, 이런식으로 순서가 매겨짐.

반응형