반응형
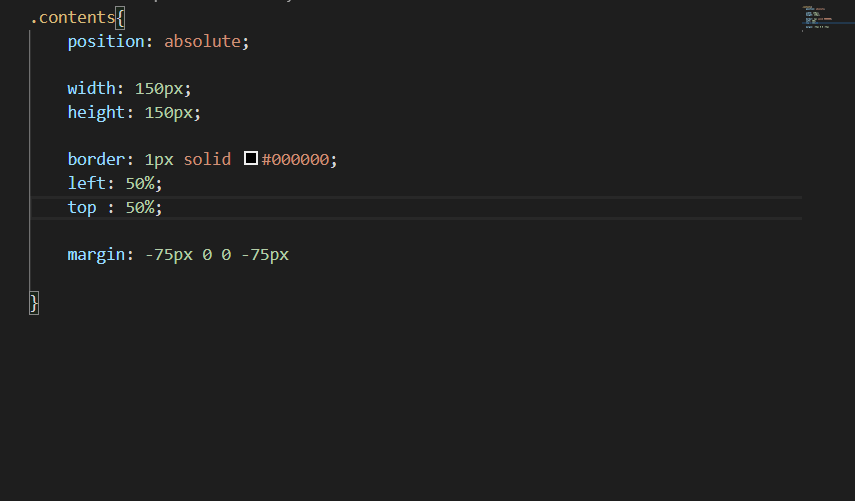
div 중앙 정렬
position: absolute -> browser 전체(비례) 좌표로 움직임
positon: relative -> div안에서만
width와 height를 가지고 있어야 % 적용 가능.
left : %로 주면 고정값이 아니고 지정한 영역에서 화면 size에 비례해서 움직임
width 150px
height 150px
left와 top을 50%로 준 상태에서 (왼쪽 위 꼭지점 기준으로 위치됨)
margin: -75px 0 0 -75px 하면 정중앙 위치
left right top bottom 은 position 옵션 지정 후에 가능.

반응형
'HTML & CSS & JS' 카테고리의 다른 글
| transition (0) | 2019.11.23 |
|---|---|
| hover (0) | 2019.11.23 |
| layout 1 (0) | 2019.11.22 |
| 정렬 (0) | 2019.11.22 |
| background (0) | 2019.11.22 |

